工具掌握
HTML笔记
基础笔记
1. Link:tag:<a></a>
This is my bolg link
2. Add image:


3. HTML elements:(1)Elements means all code between start tag and end tag;(2)some elements
have enpty content.;(3)most elements can have attributes.;(4)most elements can be nested.
4. Use "/" to close start tag.
5. Attributes for elements are difined in the start tags. Attributes should be included by
"".
6. HTML use h1-h6 to define headings. h1 is the biggest, while h6 is the smallest. HTML
will automatically add a "enter" after block elements like paragraph and heading.
7. hr tag is used for separate contents.
8. HTML will only show one blank line/space if you use a few enters and space in code.
Except you use "pre" element.
9. Style offer a way to change elements' style, like colour, font.
To change style, you can apply style to elements through HTML code, and you can also use CSS.
Some tags and attributes (inc.center/font/strike/u/align/bgcolor/color) are not used in the furture, we replace them with style.
To change style, you can apply style to elements through HTML code, and you can also use CSS.
Some tags and attributes (inc.center/font/strike/u/align/bgcolor/color) are not used in the furture, we replace them with style.
10. There are two attributes can use for create links:href(outside html)/name(inside
html).
11. Use a tag to set anchors and use them.
12. Use table tag to create a table.
If empty table data can not show correctly, them use a space blankholder.
Table data can be text, image, paragraph, list, horizontal line and table.
| Name | Score |
|---|---|
| Tom | 95 |
| Jack |
If empty table data can not show correctly, them use a space blankholder.
Table data can be text, image, paragraph, list, horizontal line and table.
13. Use ul / ol / dl to create list. ul means disorderly list. ol means orderly list. dl
means definited
list(?) which means you can add definition after every list.
14.Form is used for collecting different types of user input. Form involve form elements
which allow
users to input information in form(text field, drop-down list, radio buttons and
checkbox.)
Question: How to store the information that user input? In other words, how to create and use asp
document?
15. We can use an image for a html background.
we use attritute_align(bottom, middle, top, left, right) to set alignment format.
The fault alignment is bottom.
we use attritute_align(bottom, middle, top, left, right) to set alignment format.
The fault alignment is bottom.
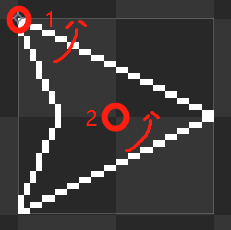
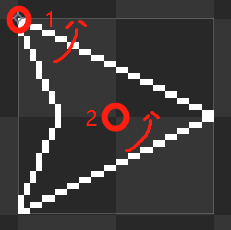
16. Image map
Choose your favorite video website:

Choose your favorite video website:

17. colour
colour value: use two format, rpg(x, y, z) which x, y, z are all in [0,225] and a Hexadecimal value between #000000 to #FFFFFF.
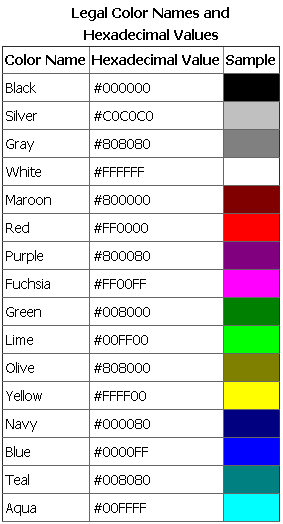
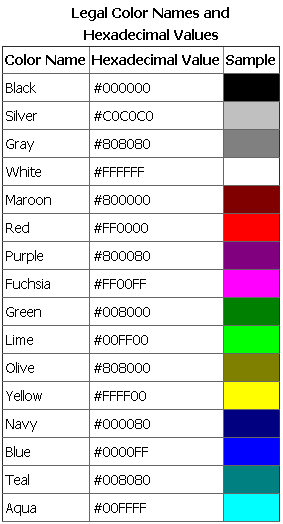
colour name: HTML 4.0 support sixteen colour name as following

colour value: use two format, rpg(x, y, z) which x, y, z are all in [0,225] and a Hexadecimal value between #000000 to #FFFFFF.
colour name: HTML 4.0 support sixteen colour name as following

18. Frame:
(1)no frames tag will show text in those browsers that do not support frames;
(2)Navigation Bar to a selected anchorpoint. (3)iframe tag can create inline frame, which can be include in body tag
(1)no frames tag will show text in those browsers that do not support frames;
(2)Navigation Bar to a selected anchorpoint. (3)iframe tag can create inline frame, which can be include in body tag
19.HTML CSS:
(1)external CSS: <link rel="stylesheet" type="text/css" herf="my first website.css"/>
(2)internal CSS: use style tag in head tag
(3)inline style: use style tag in elements' start tag (4)In (1) and (2), don't leave a space between attritube value and unit. e.g. 10px is right, while 10 px can't work well.
(1)external CSS: <link rel="stylesheet" type="text/css" herf="my first website.css"/>
(2)internal CSS: use style tag in head tag
(3)inline style: use style tag in elements' start tag (4)In (1) and (2), don't leave a space between attritube value and unit. e.g. 10px is right, while 10 px can't work well.
20.Some character have special meaning in HTML, so we can't use them by type them,
for example, if you type <, browser will not define them as a starting of a tag so will not show them.
The solution is Character entity.
charater entity contain 3 parts: "&"+"entity name/value"+";"
for example, if you type <, browser will not define them as a starting of a tag so will not show them.
The solution is Character entity.
charater entity contain 3 parts: "&"+"entity name/value"+";"
21.HTML head
head elements contain general information(title, base url, resource quote, meta-information) of html
document.
Only following tags are legal in head tag:
base, link, meta, title, style, script.
Only following tags are legal in head tag:
base, link, meta, title, style, script.
22.In general, meta element offer meta-information(like writer, content, keywords) for
search engines.
23.HTML URL
An url is contain: scheme://host.domain:port/pach/filenameScheme
define internet type, most commmon is "http", "file" and "ftp"
domain
define internet domain, like "bilibili.com"
host
define the host in domain, if omit, then will be "www."
:post
usually be omitted, fault post is 80
path
define the path in sever. if omit, document will be located in rrot index
filename
define file name. if omit, the name will be default.asp or index.html
url can only be transport by using ASCII in the internet.
However, url often contain charater that do not belong to ASCII, so we need url coding to translate those charater to ASCII.
An url is contain: scheme://host.domain:port/pach/filename
However, url often contain charater that do not belong to ASCII, so we need url coding to translate those charater to ASCII.
24.We use script tag to insert script in .html.The syntax is : <script type="">
code</script>
If browser cannot recognize script tag or donot support script language, we use comment tag or noscript tag to show information.
If browser cannot recognize script tag or donot support script language, we use comment tag or noscript tag to show information.
25.General attributes:
core attributes
class, id, style, title
language attributes
dir, lang, xml:lang
keyboard attributes
accesskey, tabindex
26.HTML Events: response a script to user's action(like click, submit, keypress,
load)
There are a lot of events that can be summarize to these type:
There are a lot of events that can be summarize to these type:
- Window Events
- Form Element Events
- Image Events
- Keyboard Events
- Mouse Events
27.Web sever can handle protocol. When web sever get a http request, will send a
response.
Oridinal web sever: PWS, IIS, APACHE
Oridinal web sever: PWS, IIS, APACHE
28.div tag create a new block structure inside body, which can work with id or class
attritube and be very useful.
进阶笔记
1.[HTML]data-*attribute is used to store custom data private to the page or application,
which can be used in the page's JavaScript or CSS. With data-*, we get the ability to embed
custom data attributes on all HTML elements. In the example below, when we click "Owl" or
"Salmon" or "Taratula", page will alert messages which contain the custom data embed in
the &tlli>. data-* attribute is obvisually a good way to embed some information that you
want to aviod show directly to user, but show them when interacts happen.

